¿Qué es el diseño web responsivo?
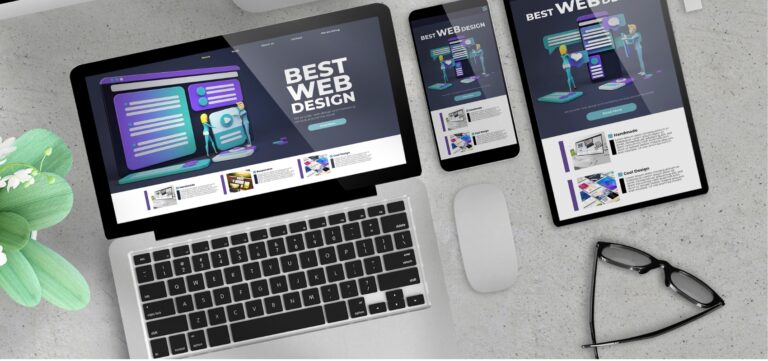
El diseño web responsivo se refiere a la creación de sitios web que ofrecen una experiencia de visualización óptima en una amplia gama de dispositivos, desde teléfonos móviles hasta monitores de escritorio. Esto se logra mediante el uso de consultas de medios CSS, flexbox y otros métodos para ajustar el diseño según el tamaño de la pantalla del dispositivo.
Beneficios del diseño web responsivo
- Mejora de la experiencia de usuario: Un diseño web responsivo asegura que los usuarios puedan navegar y consumir contenido fácilmente sin importar el dispositivo que utilicen. Las imágenes se ajustan, los menús se reorganizan y el contenido se presenta de manera clara y accesible, lo que reduce la tasa de rebote y aumenta el tiempo de permanencia en el sitio.
- Aumento del tiempo de permanencia en el sitio: Cuando un sitio web se adapta correctamente a diferentes dispositivos, los usuarios tienden a pasar más tiempo explorando el contenido. Esto se traduce en mayores oportunidades de conversión y en una mayor probabilidad de que los usuarios regresen.
- Mayor tasa de conversión: Un sitio web que se ve bien y funciona sin problemas en todos los dispositivos genera confianza y facilita el proceso de compra o contacto, lo que puede aumentar significativamente la tasa de conversión.
Impacto en el SEO
El diseño web responsivo tiene un impacto directo en el SEO. Google, el motor de búsqueda más utilizado, favorece los sitios web que ofrecen una experiencia de usuario coherente en todos los dispositivos. Algunos beneficios incluyen:
- Mejor posicionamiento en los resultados de búsqueda: Google utiliza la indexación móvil primero, lo que significa que evalúa la versión móvil de un sitio para determinar su clasificación. Un diseño web responsivo asegura que tu sitio esté bien optimizado para móviles, mejorando así su posición en los resultados de búsqueda.
- Reducción de la tasa de rebote: Un sitio web que no se adapta a dispositivos móviles puede frustrar a los usuarios, llevándolos a abandonar la página rápidamente. Esto aumenta la tasa de rebote, lo cual es un factor negativo para el SEO. Un diseño web responsivo retiene a los usuarios por más tiempo, lo que mejora tu clasificación en los motores de búsqueda.
Ejemplos de buenos diseños web responsivos
- Airbnb: Airbnb ofrece una experiencia de usuario fluida en todos los dispositivos. Su diseño intuitivo y adaptable permite a los usuarios buscar alojamiento, hacer reservas y gestionar sus cuentas fácilmente desde cualquier dispositivo.
- Dropbox: Dropbox utiliza un diseño web responsivo que facilita la gestión de archivos desde móviles, tabletas y ordenadores de escritorio, garantizando una experiencia de usuario consistente y eficaz.
Herramientas y recursos para crear un sitio web responsivo
- Bootstrap: Este framework de CSS es una de las herramientas más populares para desarrollar sitios web responsivos. Ofrece una amplia gama de componentes y estilos predefinidos que facilitan la creación de un diseño adaptable.
- Foundation: Similar a Bootstrap, Foundation es un framework CSS flexible y personalizable que ayuda a desarrollar sitios web responsivos de manera eficiente.
- Guías y tutoriales: Recursos como W3Schools y MDN Web Docs ofrecen tutoriales detallados sobre cómo implementar el diseño web responsivo.
Conclusión:
Invertir en un diseño web responsivo no es solo una tendencia, sino una necesidad en la era digital. No solo mejora la experiencia de usuario, sino que también es crucial para el SEO y el éxito general de un sitio web. Adaptar tu sitio web a diferentes dispositivos puede marcar la diferencia entre el crecimiento y el estancamiento de tu negocio en línea.
Nuestra agencia de diseño web se centra siempre en cada uno de los cliente, creamos experiencias en línea que cautivan y transformamos tu presencia digital con diseños innovadores, creativos y funcionales.
Contáctanos para descubrir cómo podemos ayudarte a potenciar y explotar todos los beneficios de tener buena presencia digital.